Figma - Collaboration, Iteration und Präsentation
Figma ist das ultimative Tool, um digitale Projekte auf das nächste Level zu heben. Egal ob Designer, Produktmanager, Entwickler oder Kunde – mit Figma kann jeder arbeiten.
artikel teilen

Figma ist das ultimative Tool, um digitale Projekte auf das nächste Level zu heben.
Egal ob Designer, Produktmanager, Entwickler oder Kunde – mit Figma kann jeder arbeiten.
Figma ist derzeit das am weitesten verbreitete Tool unter den Designern. Die Einfachheit der Bedienung und der Funktionsumfang machen es zu einem sehr beliebten Tool.
Die Vorteile von Figma
✅ Figma ist im "Starter-Plan" kostenlos
✅ Figma kann im Browser genutzt werden
✅ Cloudbasiert: Umfangreiche Versionierung
✅ Figma ist für Mac und Windows verfügbar
✅ Zusammenarbeit im Team in Echtzeit
✅ Integriertes Hand-Off Tool
✅ Single Source Of Truth: Team Libary publishen
✅ Hochwertiges Prototyping
Figma hat sich in den letzten Jahren als Goldstandard des digitalen Designs entwickelt.
In diesem Artikel beleuchten wir die Vorteile von Figma und beantworten die Frage, wieso du unbedingt mit Figma arbeiten solltest.
Wer heute digitale Projekte umsetzt, kommt an Figma nicht mehr vorbei. Und das aus gutem Grund. Mit Figma haben wir die Möglichkeit, Projekte von Research über Wireframing, Designphase und technische Umsetzung zu nutzen.
Strukturierung von Projekten und Files
Mit Figma können wir ein Projekt anlegen, das mehrere Design-Files und FigJam Files umfasst. Für dieses Projekt können dann Mitglieder hinzugefügt werden, die Dateien bearbeiten können. (Professional Plan)
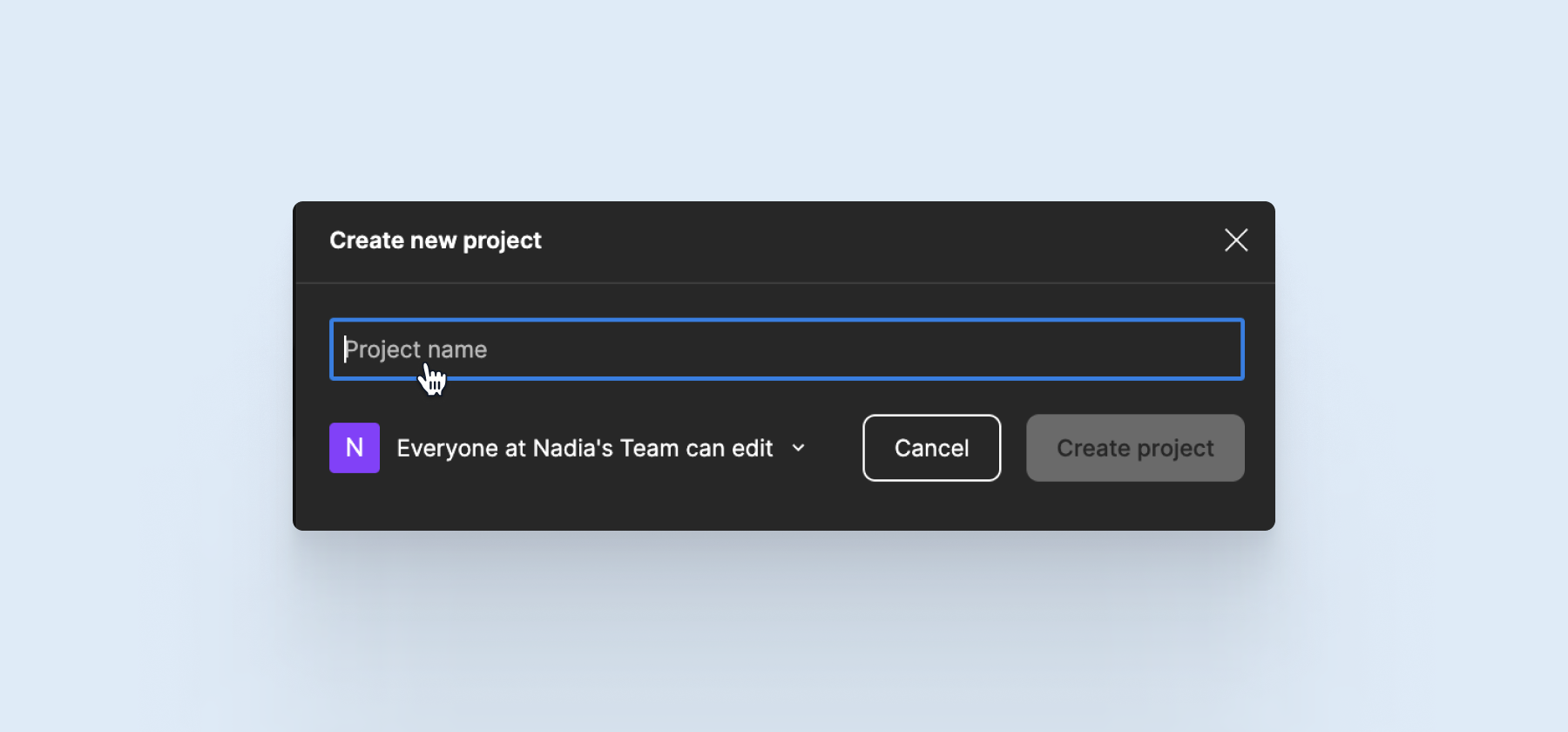
Projekt erstellen
Zu Beginn eines Projekts sollte man sich überlegen, wie dieses aufgebaut werden soll. Will man nur einige Designs in Figma ablegen oder möchte man mit dem Team kollaborieren?
Figma ist dafür ausgelegt, Projekte mit mehreren Personen zu bearbeiten. Wenn man also ein Projekt erstellt, kann man gleich andere Personen hinzufügen und diese Berechtigungen vergeben.

Mitglieder hinzufügen
Wenn man ein Projekt erstellt hat, kann man andere Personen hinzufügen. Diese können dann Dateien bearbeiten und ansehen.
Figma unterscheidet in 4 Zugriffs-Rollen:
🧙♂️Admin:
Diese Person hat alle Berechtigungen und kann Dateien löschen, hinzufügen oder bearbeiten.
✍️ Editor:
Diese Person kann Dateien hinzufügen, bearbeiten und ansehen. Die Person kann aber keine Dateien löschen.
🤓 Viewer:
Diese Person hat nur Zugriff auf hinterlegte Versionen von Designs und kann diese anschauen. Die Person kann keine Änderungen vornehmen.
🧑💻 Prototypes only:
Diese Person hat nur Zugriff auf die Prototypen und kann diese testen. Diese Person kann nicht die Datei sehen und kann keine Änderungen vornehmen.
Berechtigungen vergeben
Figma bietet auch die Möglichkeit, Berechtigungen für einzelne Dateien innerhalb des Projektes zu vergeben. So kann man zum Beispiel eine Datei als Admin freigeben, damit jeder in der Figma-Datei Änderungen vornehmen kann. Oder man gibt nur bestimmten Personen Zugriff auf eine Datei, damit nur diese Personen Designs bearbeiten können.
🔐 Für das agile Testen von Prototypen gibt es nun auch die Möglichkeit, dass die Files passwortgeschützt werden.
Das hat den riesigen Vorteil, dass nicht vorab eines Tests eine Benutzerschaft definiert werden und mit Mail Adresse im File hinterleh werden muss. Der Link und das dazugehörige Passwort kann einfach geteilt werden.
Design Files strukturieren
Innerhalb eines Design Files können wir uns über Pages strukturieren.
Die Pages findet ihr im linken Panel.
In den letzten Jahren hat sich für mich eine Grundstruktur etabliert, die du gerne übernehmen und für deine Bedürfnisse erweitern und anpassen kannst:
🌫 Cover
ℹ️ How To Use This File
📖 Introduction
📯 Changelog
🤝 Developer Handoff
----- Design System ----
🎨 Colors
📐 Layout Grid
📖 Typography
📏 Spacing
🧑🏻 Avatars
♣️ Icons
🏞 Illustrations
〽️ Logos
🔲 Shadows & Borders
----- Components ----
💠 Buttons
💠 Badges
💠 Inputfields
💠 Dropdowns
..
----- Design ----
🕹️ Playground
🌈 Design
---- Archiv ----
📦 V 1.0
Die mächtige Werkzeugkiste von Figma
Verblasst sind die dunklen Schatten der "ich bau das Design in Photoshop"-Ära. Wer sich heute mit dem Thema digitalem Design auseinandersetzt, kommt an der Grundvoraussetzung der Responsivität nicht vorbei. Hier bietet Figma eine Menge an Funktionen, die uns darin unterstützen.
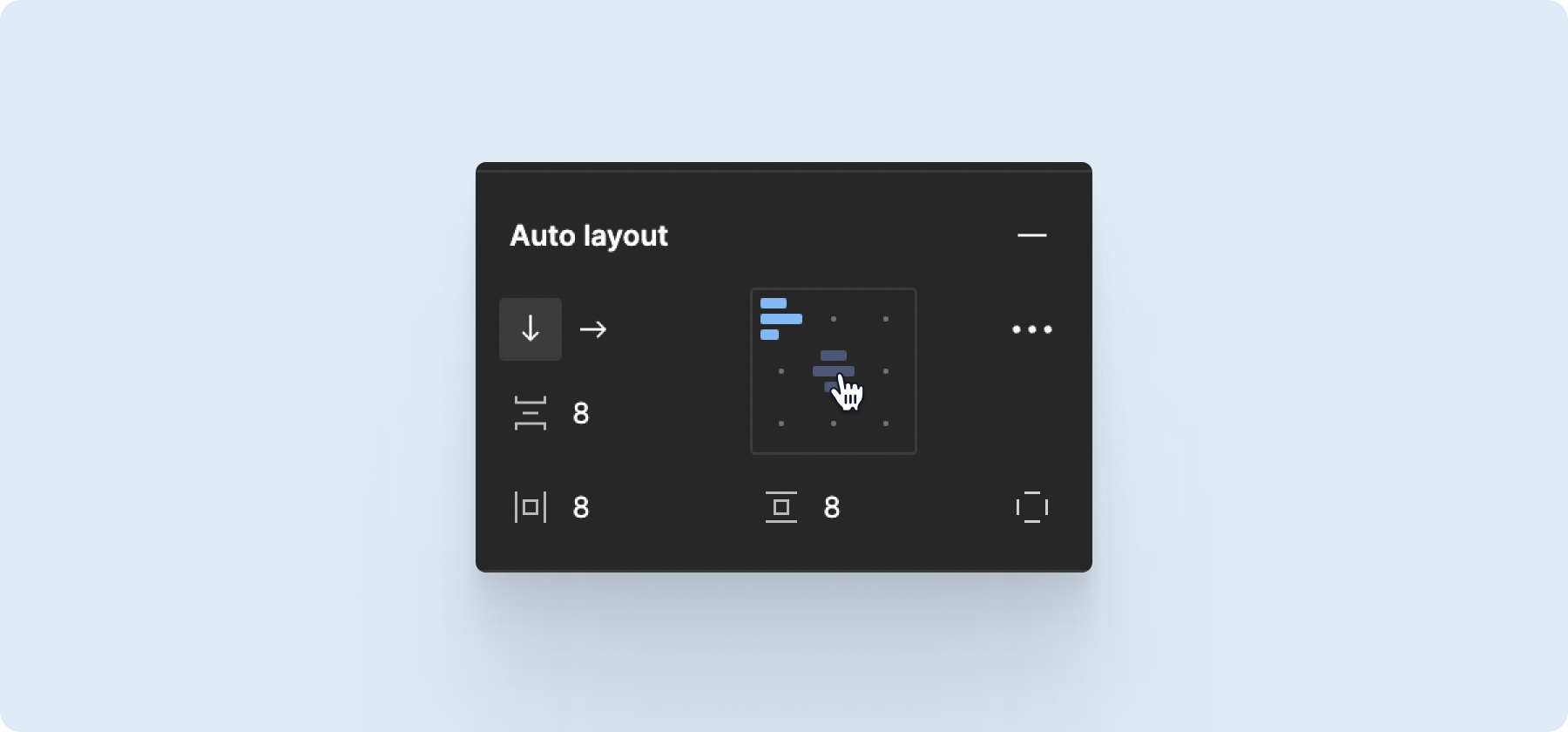
Auto-Layout
Bereits im Designprozess können wir Interface Elemente so aufbauen, dass sie ohne Probleme technisch umgesetzt werden können. Wir arbeiten, ähnlich wie die Developer, mit Padding und Margin.
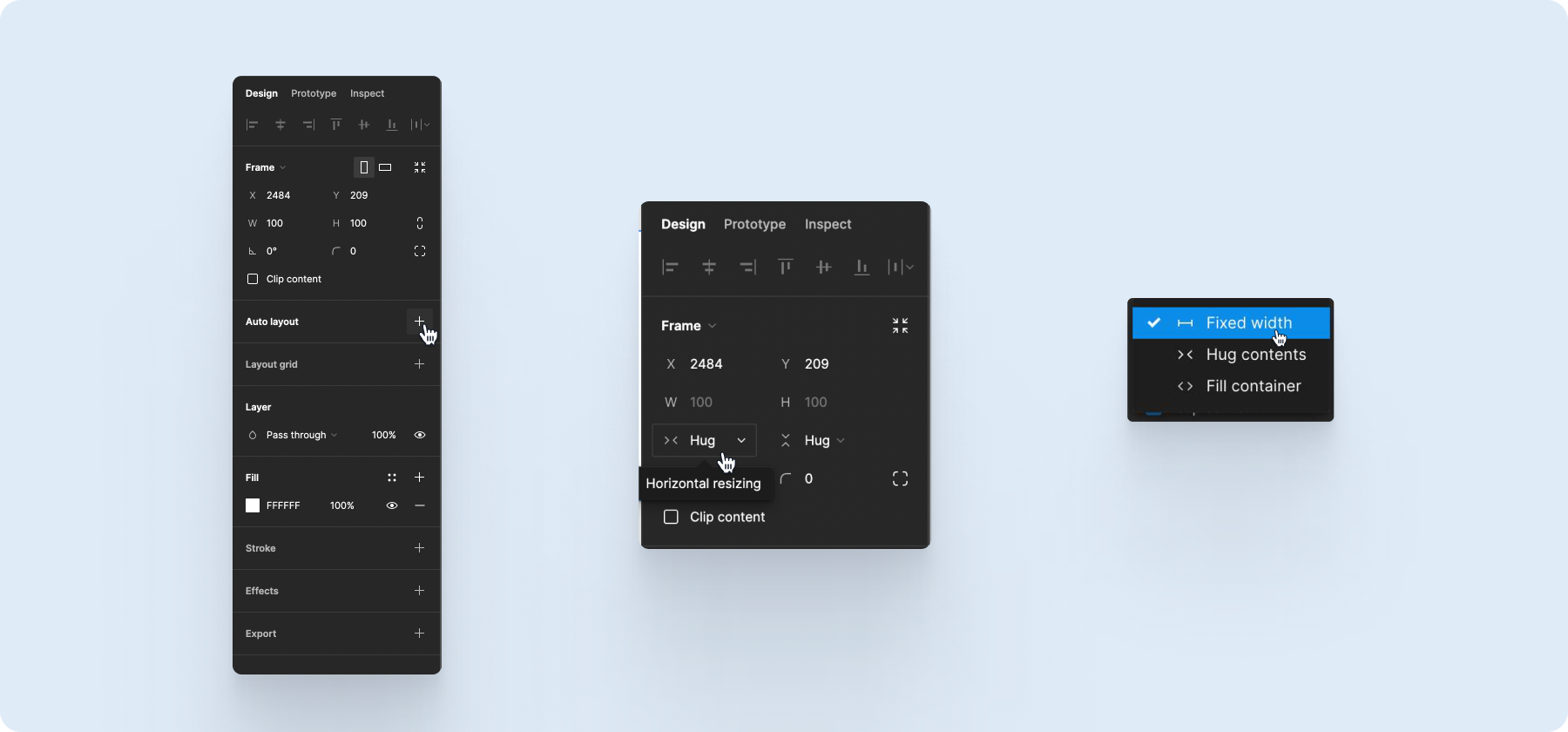
Vertical & Horizontal Resizing
UI Elemente können in ihrer Höhe und Breite definiert werden:
📏 fixed width
🔛 hug contents
🎁 fill container

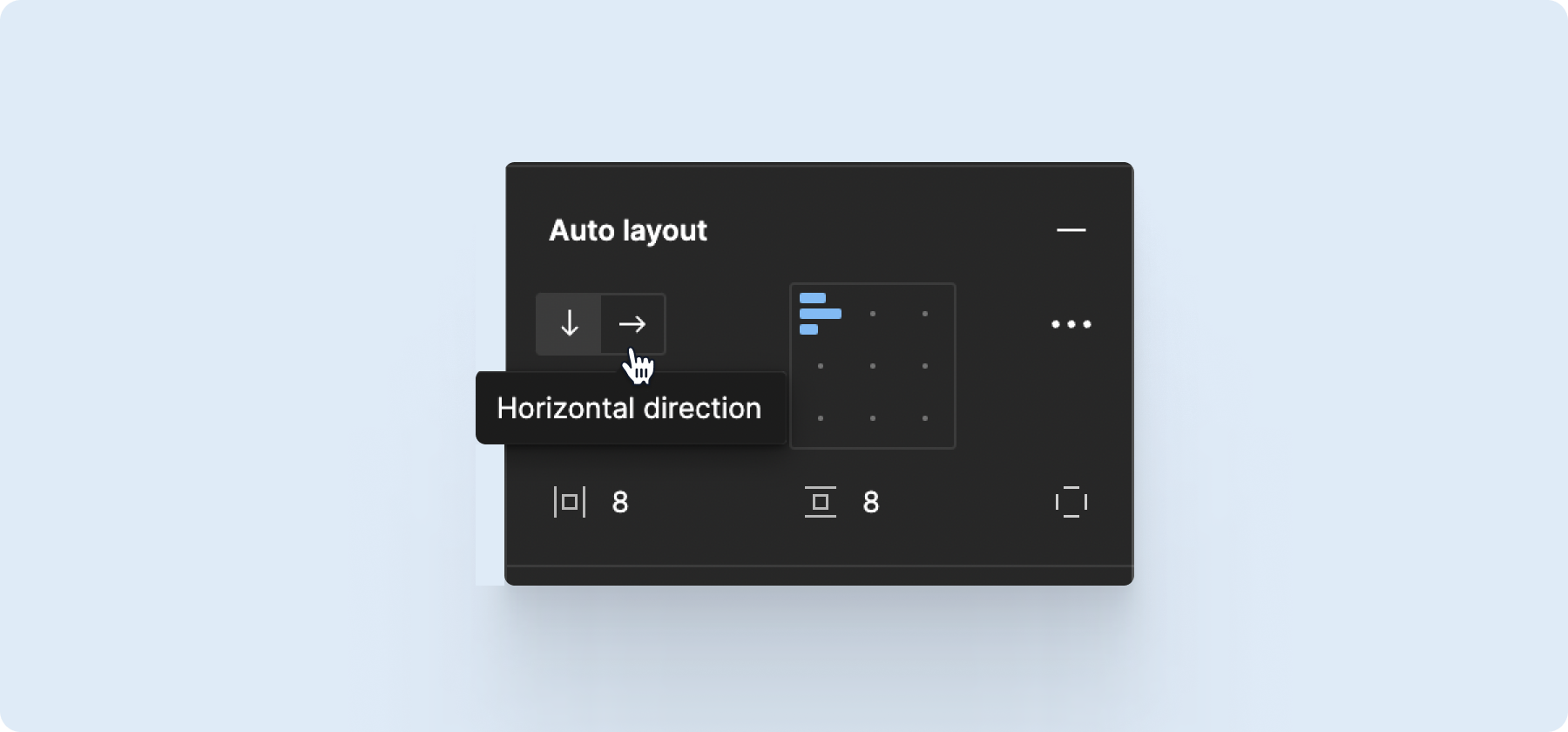
Direction
Analog zur Flexbox können wir die Direction der Child-Elemente als horizontal oder vertikal definieren. Der Abstand der Elemente zueinander kann ebenfalls eingestellt werden.

Alignment
Zusätzlich zur Direction können wir einem Element ein Alignment zuordnen, wie es sich innerhalb seines Parent-Elenents anordnet.

Components
Mit Figma können wir Components und ganze Component Libaries erstellen, die innerhalb des Teams geteilt werden können. Das hilft dabei, ein einheitliches Designsystem aufzubauen und innerhalb verschiedenster Designprojekte zu nutzen.
Alle Components können mit Auto-Layout erstellt werden. Jede Component kann mit Varianten gebaut werden. Das ist ein sehr mächtiges Tool, um später interaktive Prototypen zu bauen, die bereits ein sehr gutes Gefühl für das Endergebnis geben können.
Das Aufsetzen von Component Libaries ist ein lohnenswertes Investment, weil es die Zusammenarbeit verschiedener Designer in diversen Projekten im Verlauf übersichtlicher und schneller gestaltet. Gemeinsam lassen sich mit solch einem Designsystem Features, neue Webseiten.
Eine Komponente kann beispielsweise ein Button, ein Inputfield, oder auch ein ganzes Modul sein. Wie du Components am besten aufbaust, werde ich dir demnächst in einem anderen Blogbeitrag zeigen.
Variants sind die unterschiedlichen Zustände, welche eine Komponente annehmen kann.
Bspw. kann ein Button folgende Varianten der Hierarchie haben:
🎛 Primary
🎛 Secondary
🎛 Tertiary
🎛 Link

Es gibt Buttons mit und ohne Icon:
♣️ Icon Leading
♣️ Icon Trailing
♣️ Icon Leading + Trailing
♣️ Nur Icon
♣️ Ohne Icon

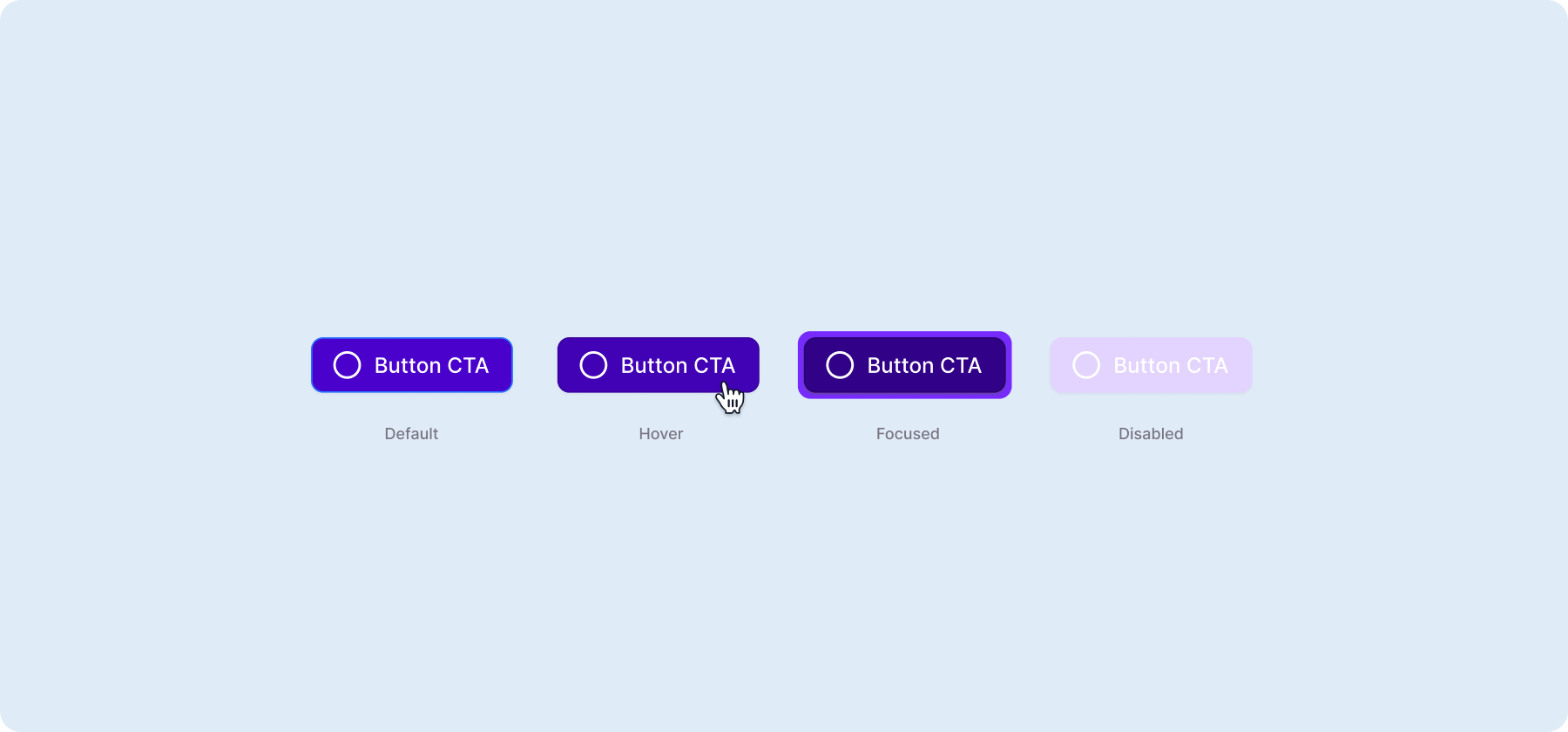
Außerdem können wir die States definieren:
Default
Hover
Focused
Disabled

Die Differenziertheit der möglichen Varianten ist enorm. Es lohnt sich daher, sich einen strukturierten Aufbau anzueignen.
Mit Prototypen kannst du Ideen frühzeitig testen
Um von der Idee zum finalen Produkt zu kommen, müssen wir iterativ arbeiten. Das schließt vor allem das rechtzeitige Testen von Inhalten ein. Mit dem Prototyping-Tool in Figma können wir sehr schnell Designs testen und interaktive Elemente erstellen, ohne dass wir uns durch andere Software quälen müssen. Einen Link zu deinem Prototypen kannst du dir ganz einfach generieren lassen und mit anderen teilen. So kannst du Feedback direkt in dein Design integrieren.

Fazit:
Figma bietet alle Funktionen, die wir brauchen, um ein digitales Produkt zu entwerfen. Vom Research bis hin zur technischen Umsetzung. Wenn du dich noch nicht mit Figma auseinandergesetzt hast, solltest du das dringend nachholen.
.svg)


.svg)
.svg)

.webp)
